本文教程版块:【后台】–》【在线商店】–》【网站地图】
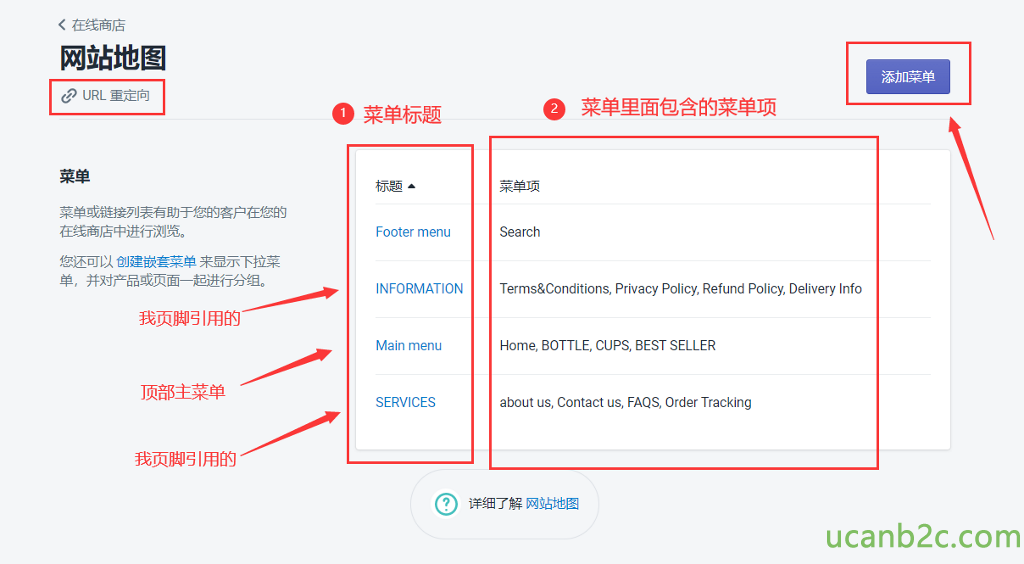
在开始讲解前,你们看来看我网站上的一张图:

【URL 重定向】:这个用于URL重定向,不重要,用得少,后面再讲,你先忽略它。
【菜单标题】:这就是第一部份的标题,菜单标题里面会包含若干个菜单项。
【菜单项】:这个就是菜单里面具体有哪些页面,它需要和某个面页关联,如产品系列,博客,页面等等。
添加流程: 创建菜单标题 –》 为菜单标题添加菜单项 –》 将菜单项和某个页面关联
现在我们对上图的菜单标题做一下讲解:
【Footer menu】:这个是Shopify默认就带有的,你可以不用它,也可以编辑它。我这里没有用它,而是自己新建了两个菜单分别为 INFORMATION 和 SERVICES 。所以这个Footer menu在我这里并没有作用,我们就留着不用去管它。
【Main menu】:这个我将它作为我在网站顶部引用的主菜单,它默认有一个Home的菜单项是指向网站首页,此外我还添加了三个菜单项,让它们分别指点不同的产品系列。
【INFORMATION】:这个是我新建的一个菜单,我为它添加了四个菜单项,准备在主题中引用这个菜单。
【SERVICES】:这个是我新建的另个菜单,我为它添加了四个菜单项,准备在主题中引用这个菜单。
一 、如何添加菜单标题和菜单项,并如何的引用。
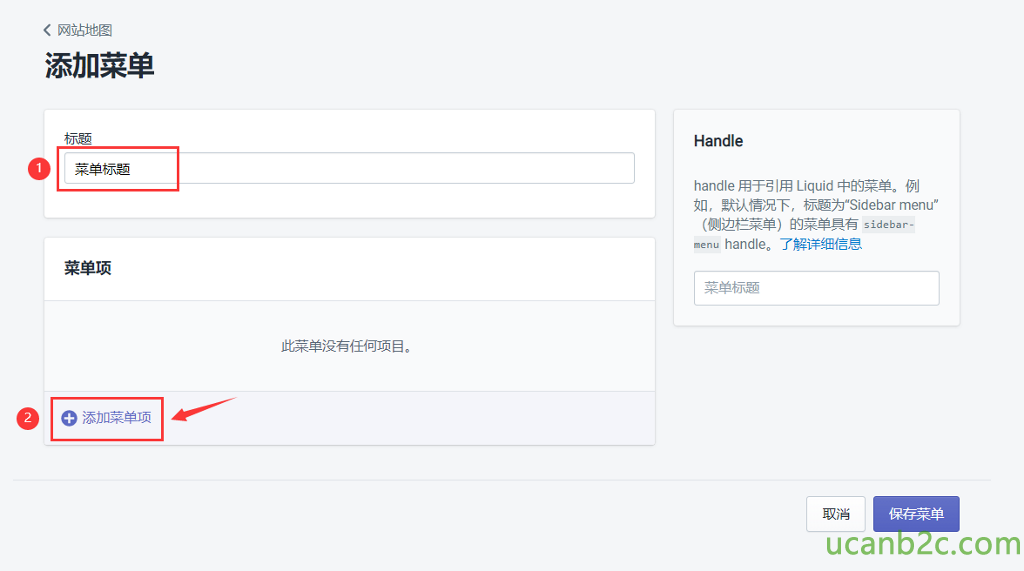
现在我们点击右上角的【添加菜单】,就会出现如下图片:

我们在第一处填写菜单标题,然后点击第二处【添加菜单项】,点击后如下图所示:

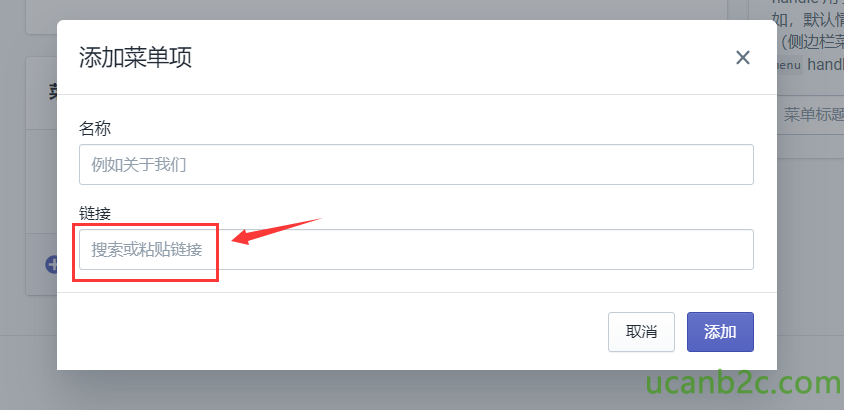
注意:连接文框那里提示:【搜索或粘贴连接】,里有个粘贴连接可以有比较灵活的应用。
现在我们先点击 这个文本框,会出现下图:

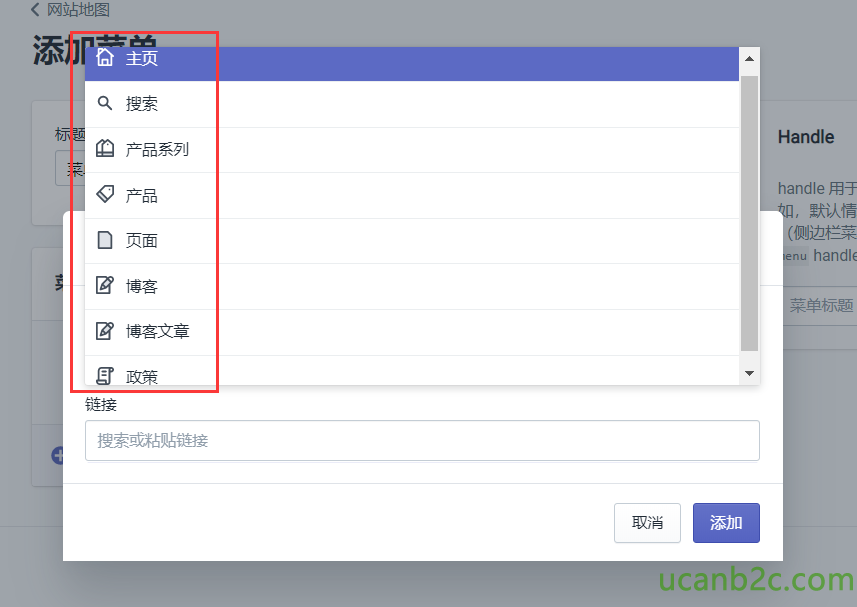
现在你就可以看到 菜单项可以关联多少东西了:
- 主页:Home page 主页就是点击你这个菜单项就可以让网站返回你的首页。
- 搜索:Search搜索 引用后会有一个Search的文字超链接,点击后会打开搜索页 [ xxx.com/search ]
- 产品系列:Callections 就是点击后会打开你选中的这个系列,例如CUPS,就会打开CUPS这个系列的列表页。
- 产品:Products 这个是你要关联一个具体的产品,点击后会打开这个产品页。
- 页面:Pages页面就是关联一个具体的页面,如 [ about us ]
- 博客:Blogs 博客分类,就是打开这个分类的所有文章列表页。
- 博客文章:Blog posts,这个是选择一篇具体的博客文章,点击后会打这篇文章。
- 政策:Policies 政策页面在后台规则那里设置,【后台】–》【设置】–》【规则 Legal 】。
- 粘贴连接:这里你可以粘你想要的连接,可以是内部连接,也可以是外部连接,如https://www.google.com .
友情提示:【新品上架】【热卖产品】【所有产品】 你可以直接用粘贴连接的方式引用,当然,你也可以建好系列引用。
新品上架 NEW IN: https://xxx.com/collections/all?sort_by=created-descending
热卖产品 Best Sellers : https://xxx.com/collections/all?sort_by=best-selling
所有产品 All Products:https://xxx.com/collections/all
所以,在菜单项这里你可以引用你任何想引用的东西,最终还是需要在装修主题的时候那边关联的,这样才会在我们网站显示。
这里我们讲解一下,创建一个 【SERVICE】菜单,并为这个菜单添加四个菜单项并连接相应四个Pages页面。
第一步:你需要检查好,你是不是已经添加好四个页面了 about us, Contact us, FAQS, Order Tracking 。
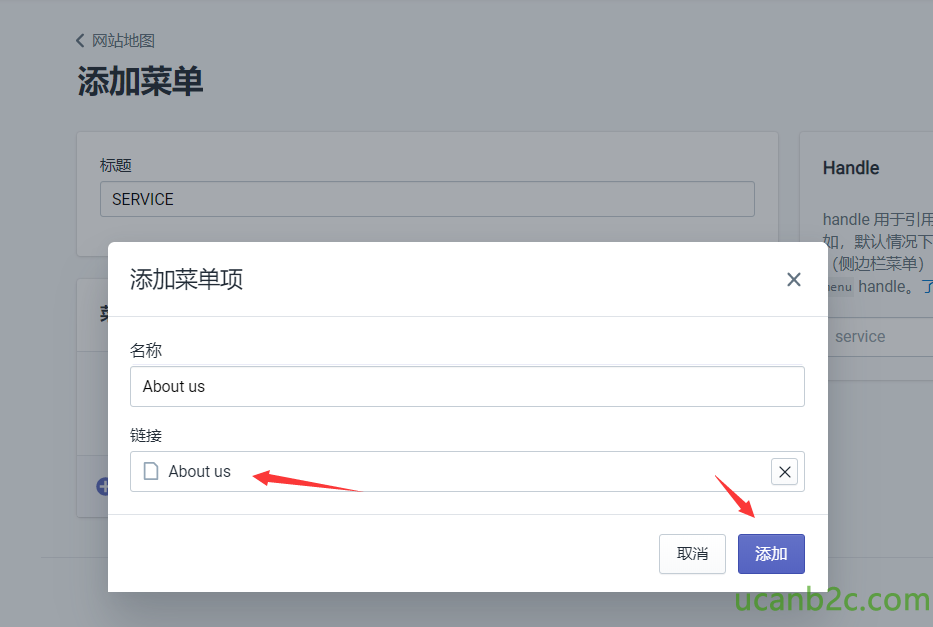
第二步:添加菜单 标题写上【SERVICE】并逐个添加菜单项,链接那里选择【页面】–> About us 然后添加, 如下图:

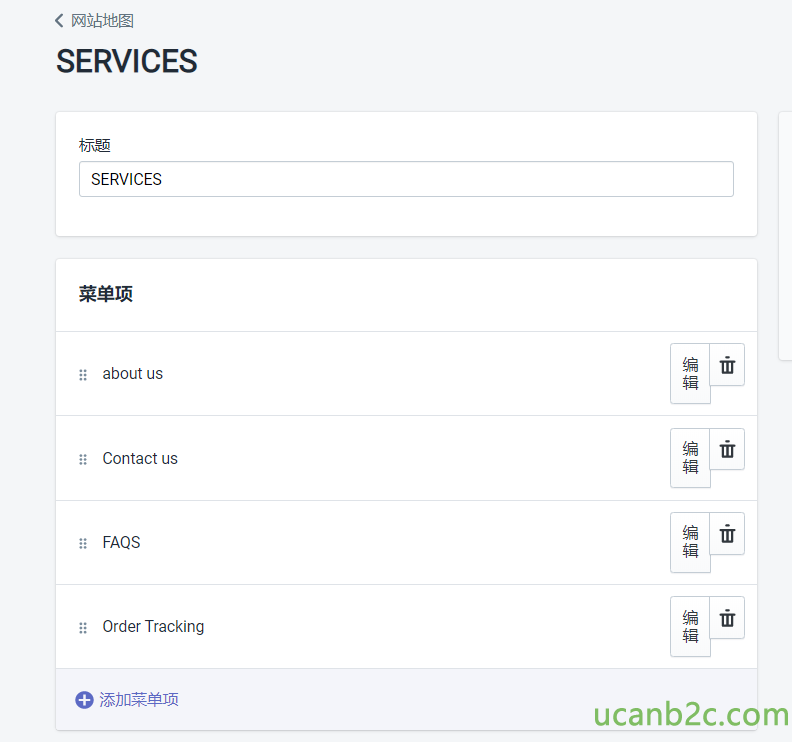
另外的三个添加方法也是一样,添加完后如下图所示:

在这里你可以编辑 和删除 。
友情提示:如果你这里是一个产品相关的菜单,你还可以为产品系列制作二级子分类,就是手拖动那些菜单项就可以了,自己拖动一下会有惊喜。
引用流程:【添加好页面或产品系列】–》【网站地图添加菜单并在菜单项中引用】–》【主题装修时引用网站地图菜单】
二、URL 重定向,这个作用是为了可以将一些失效的连接跳转到新的页面,也可以用来制作更短的连接放在广告文案中。
1 . 点击左上角的

2 . 点击创建URL重定向

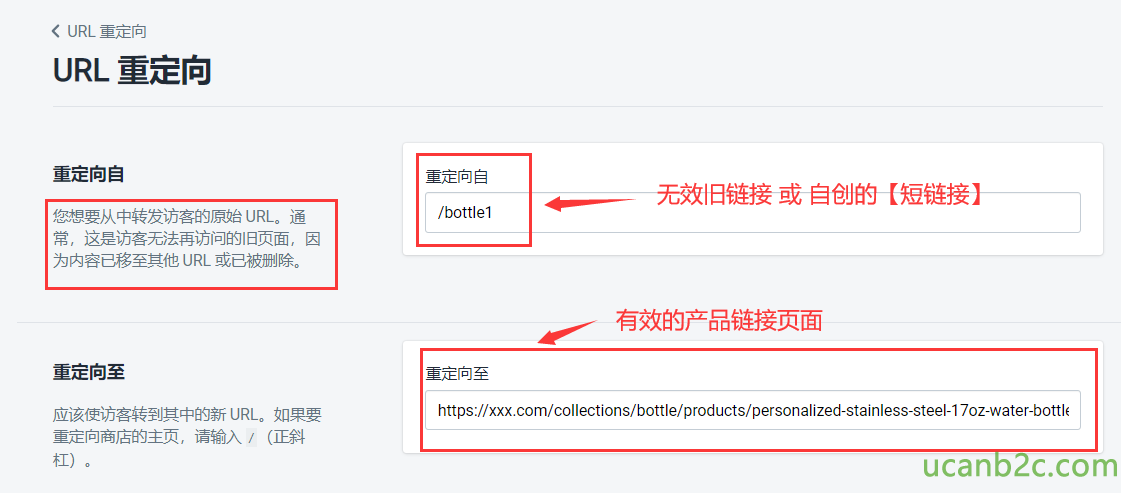
3 . 填写完后,保存重定向即可。如下图所示 :

说明:
【重定向自】:这里填写无效的链接,或你自创的短链接。
【重定向至】:这里填写有效的链接。
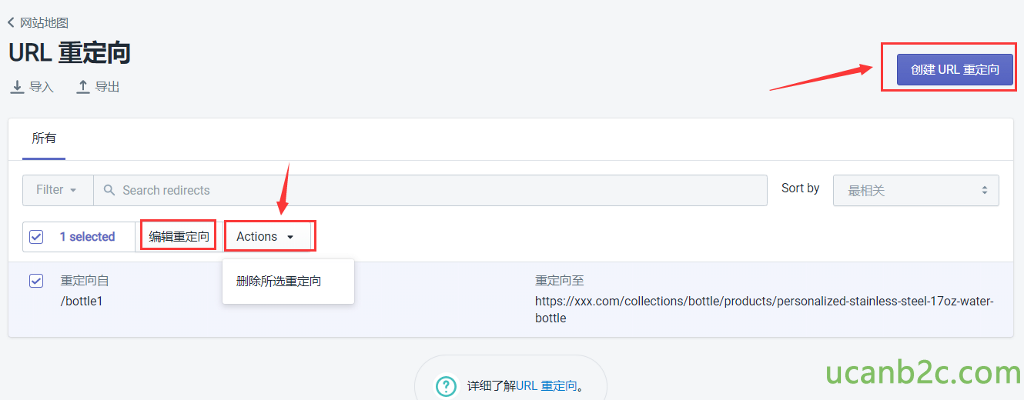
下次点击左上角的【URL重定向】,就可以进入重定向列表进行管理,如下图所示:

这一节就写到这里,在这一节大家主要是掌握【菜单】与【菜单项】的管理,重定向这一部分不懂也没关系。
未经允许不得转载:UcanB2C-Shopify教程 » 5.4 Navigation 网站地图管理
 UcanB2C-Shopify教程
UcanB2C-Shopify教程
最新评论
This excellent website certainly has all of the information
Do you mind if I quote a few of your posts as long as I prov
Great post! We will be linking to this particularly great co
Very good post! We are linking to this particularly great po