今天我们把主题装修设置页的版面结构给大家讲解一下,然后再顺便讲一下Minimal主题的安装和设置,经过之前的一些基础的学习,在这里一些不必要的细节我可能就不会再重复了。
在开始学习本课的主题装修之前,确保你已经学习过以下的课程:
5.1 Themes 模板管理
5.3 Pages 页面管理
关于上面的四个知识点的东西,我在这里都只会一笔带过,不清楚的同学请先阅读一下相关的章节。
在这里我选择了Shopify的免费主题【Minimal】来讲解,大家要学习的话请先在免费模板那里选择安装。
为什么选它呢,因为我个人比较喜欢简洁一点,页面比较规矩,导航一二级都可以点击的。
产品系列和页面的添加大致的流程是这样的:
【添加好页面和产品系列】—》【在网站地图中添加菜单并在菜单项中引用相关的产品系列和页面】—》【主题装修时引用网站地图菜单】
在进入主题装修前,先介绍一下我的产品系列,页面,网站地图有哪些。这些都要事先规划并添加好的。
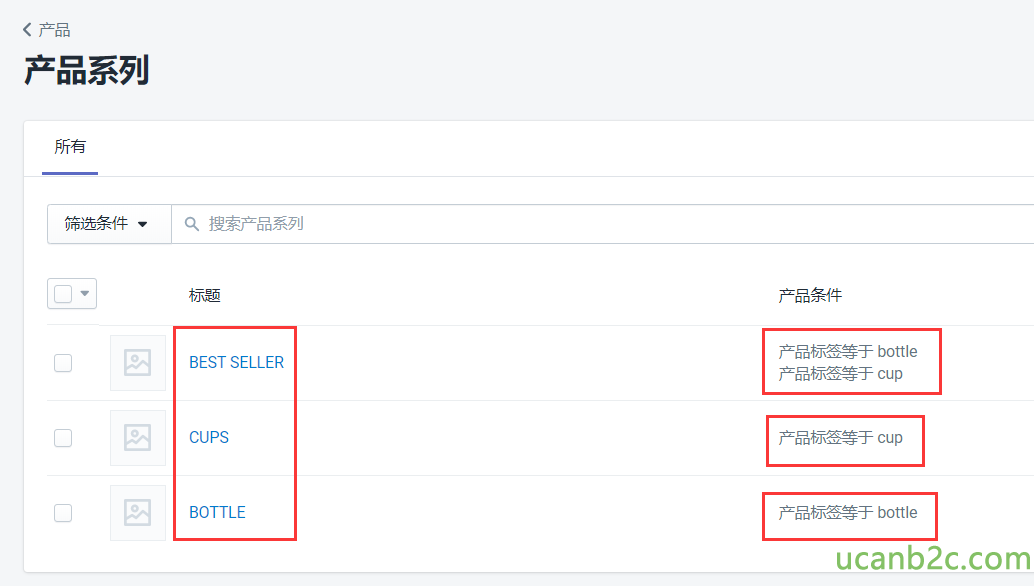
产品系列 Callections : 有三个系列

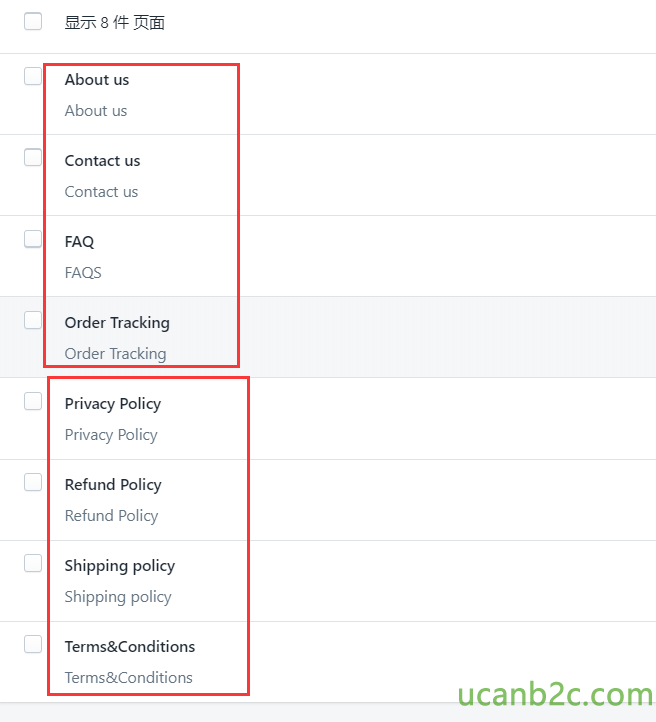
页面 Pages: 一共有八个页面

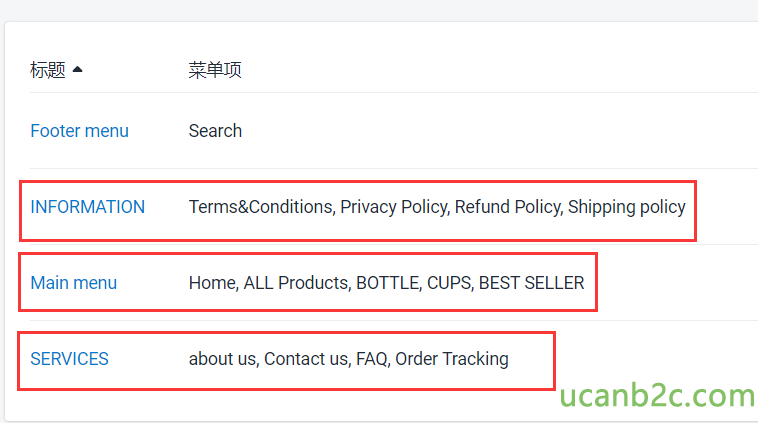
网站地址:有三个菜单,【Footer menu】这个可以忽略它。

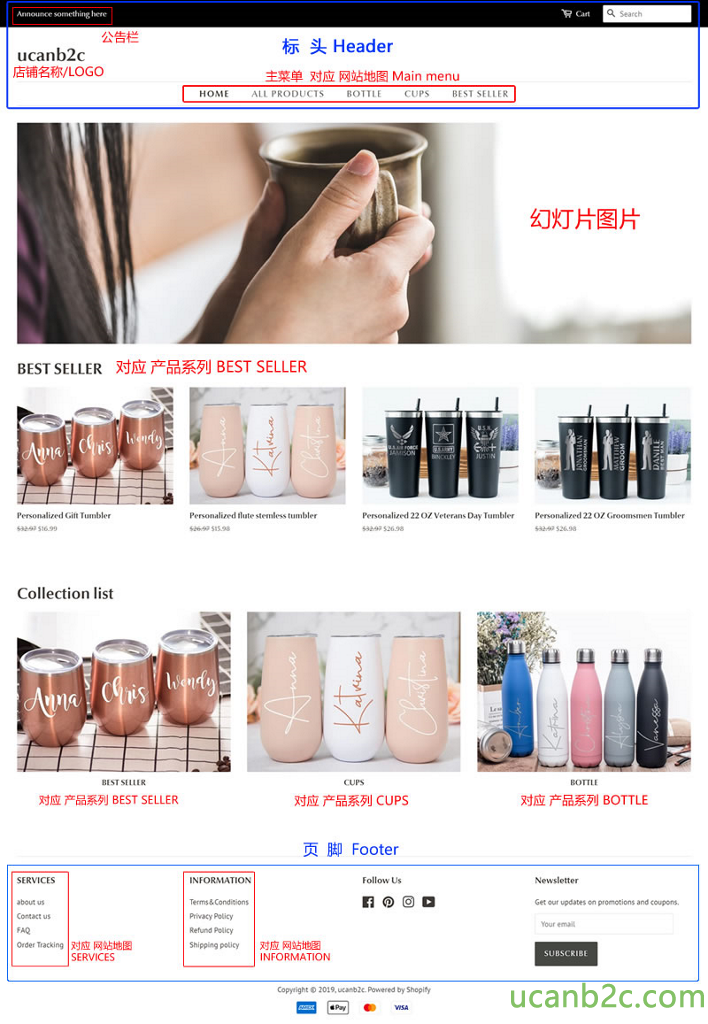
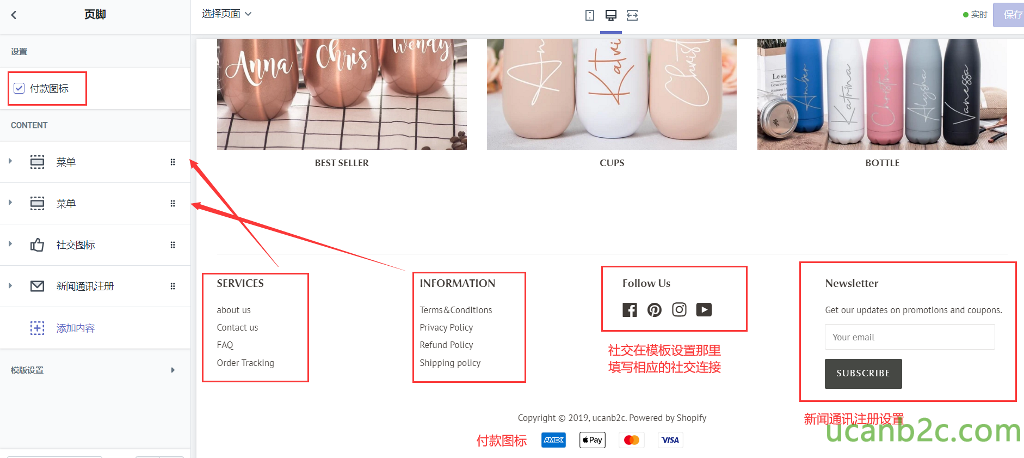
我们先来了解一下我们要装修最终的网站首页的结构,这张图你非常有必要认真看,并理解它:
看懂这个图,你就掌握主题装修技能的40%了。

我不多说一点,你怎么会认真看呢。
现在我们点击模板那里的 【自定义】 进入主题装修页,看一下首页的装修如何对应上面的图片,如下图所示:
![模 板 全 局 设 置 i 畢 页 面 v Minimal S : 切 换 手 机 或 PC 预 览 亠 亠 Announce something here 选 择 ; 修 的 页 面 默 认 是 主 页 头 部 设 置 ucanb2c 幺 ] 灯 片 H O M E A L L P R O D U CT S B O T T L E C I BESTSELLER Collection list 口 Image With text 、 : 亠 添 加 更 多 部 分 页 脚 设 置 模 版 操 作 0 0](https://www.ucanb2c.com/wp-content/uploads/imported-onenote-images/onenote-5e05dc805425e9.90577773.png)
首页分为三块:
顶部的称为:【标头Header】标头是每个页面的共同部分,而且大家都是一样的,点击标头可以进行设置 。
底部的称为:【页脚 Footer】页脚和标头一样,大家都是共用的,点击页脚可以进行页脚的设置。
中间的称为:【部分 Section】 蓝色框框那里就是部分,点击【点加部分】你可以添加多个部分。
【部分 section】的讲解:
像我们首页图片中的 【幻灯片】【BEST SELLER】【Collection list】这些都是属于部分的。
部分那里有两列,一列是有个眼睛图标,点击它可以让这一部分可见或不可见。
有一列是几个小点的图标,点击就可以进入这一部分的设置 ,也可以按住它然后拖动鼠标进行排序。
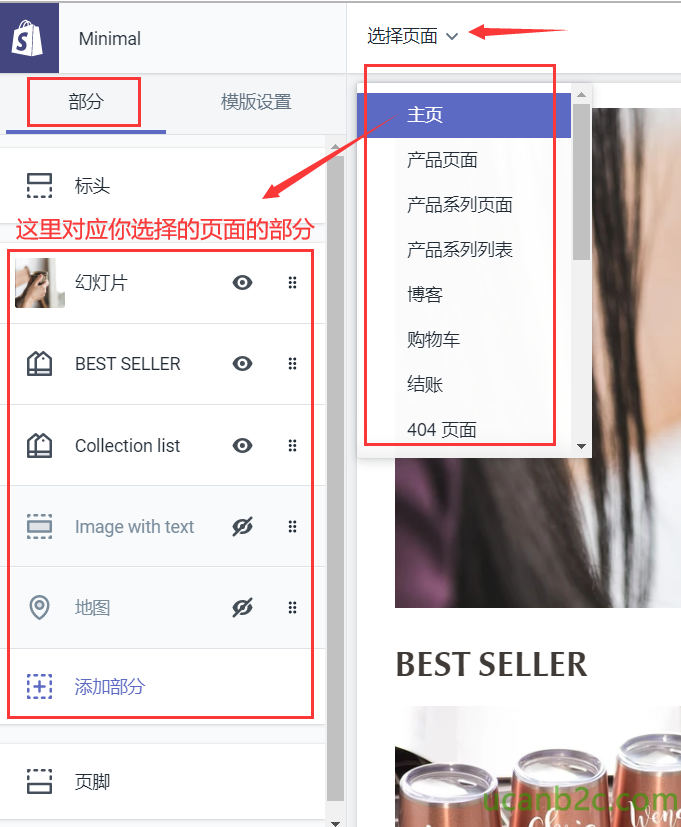
【选择页面】的讲解:
我们先来看一下有多少个页面,如下图所示:

当你选择什么页面,左边的【部分】就对应哪些页面的部分,然后你可以对这个页面进行设置 。
像我们现在,默认是选中了主页,所以左边的【部分】对应的是主页的设置,你就可以点击左边的部分进行主页的装修设置,右边就会有实时的效果可以预览。
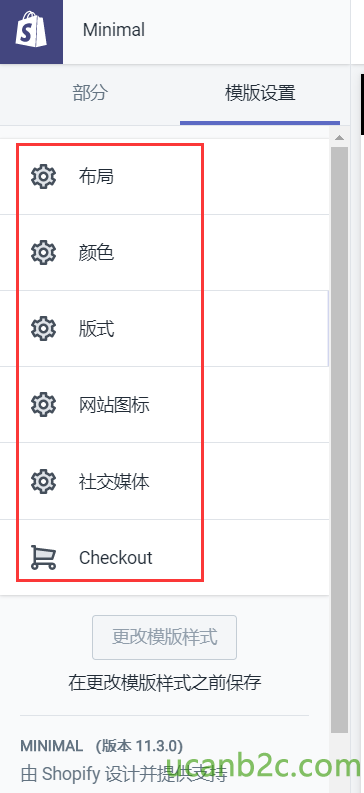
【模板设置】的讲解:
这个是对我们网站的全局设置,不像部分,部分的设置,你所影响到的只是你设置的那个部分。
而模板设置这里的设置是会影响到整个网站的,我们来看一下模板设置有哪些,如下图所示:

大家看到了,我们这个主题的模板设置就是这几项,但是别的主题可能就不是这几项了,但是大同小异。你可以逐个点开了看看,操作很简单,也是中文界面。这里我就不逐个点开了讲了。设置完后,你记得预览一下右边的效果,就知道你是做了哪些更改了。有时左边的实时预览有延迟,你可以保存后,新开浏览器窗口刷新查看你网站更改设置后的效果,有时可以刷新多几次。
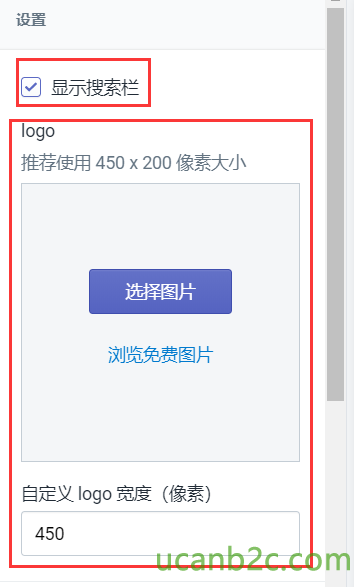
【标头Header】的设置讲解:点击标头,这里我分几个截图,因为设置都是比较长

》是否要在标头显示搜索栏
》LOGO的上传和尺寸设置,不上传LOGO默认就会用我们的店铺名称文本。

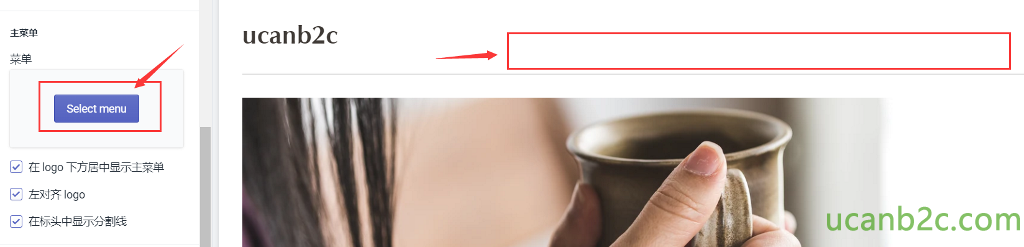
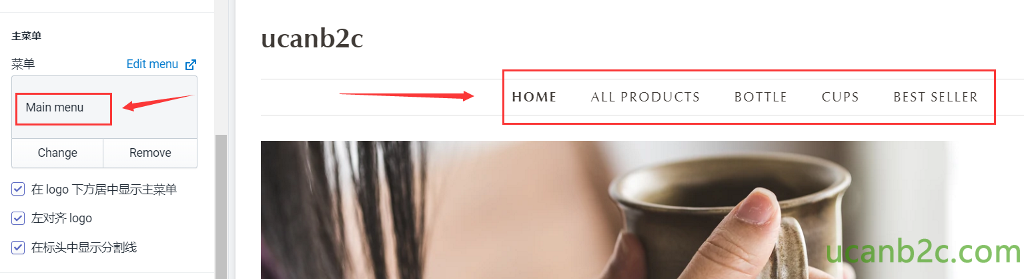
点击【Select menu】选择我们【网站地图】中的菜单【Main menu】网站就可以显示主导航了:

【注意】:【页脚】菜单选择,【部分】中的产品系列选择,都和这个类似。
如果我想把 BOTTLE 和 CUPS 都归到 ALL PRODUCTS下 变成它的二级目录,我要怎么办?
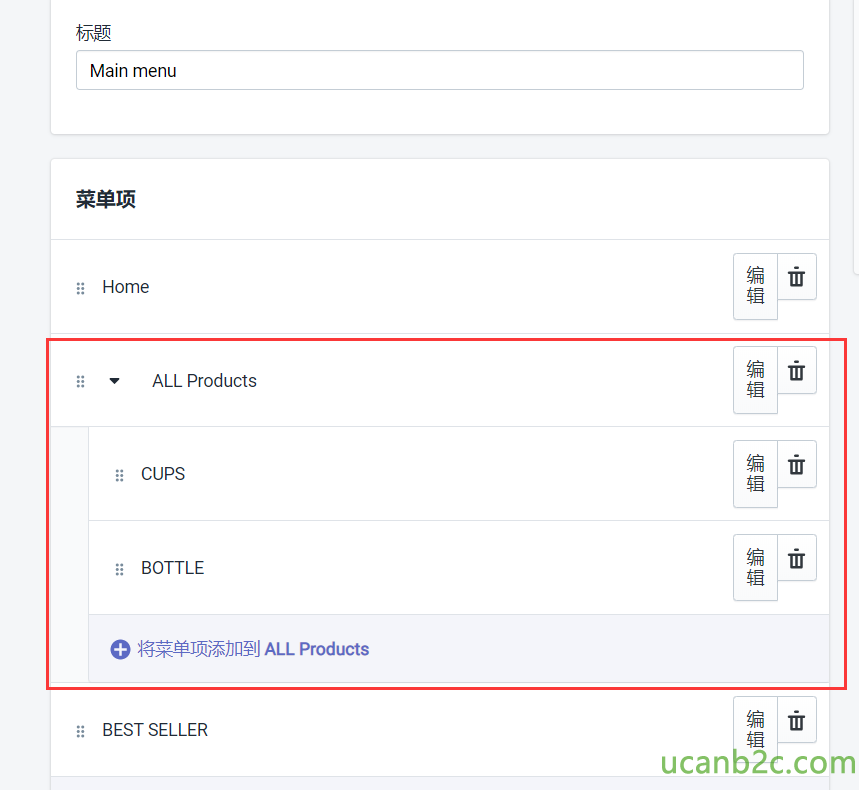
这个时候你需要去到【网站地图】的 【Main menu】菜单那里,把 BOTTLE 和 CUPS 拖动到 ALL PRODUCTS下面,如下图:

保存后你去刷新首页,就会看到首页的导航变成这样了,如下图:

下面看一下公告栏,这里你可以修改文本,改成如【全场满39刀包邮】之类的公告。
连接那里是你可以给这个文案做站内或站外的超链接,可选。

【页脚 Footer】的设置讲解:


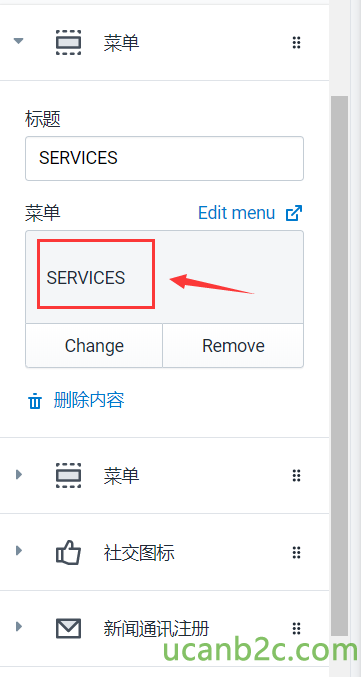
这里我们填好要在页脚显示的 标题 SERVICES , 然后选择【网站地图】中的菜单【SERVICES】。
第二个菜单 ,填好要在页脚显示的标题 INFORMATION , 然后选择【网站地图】中的菜单【INFORMATION】。
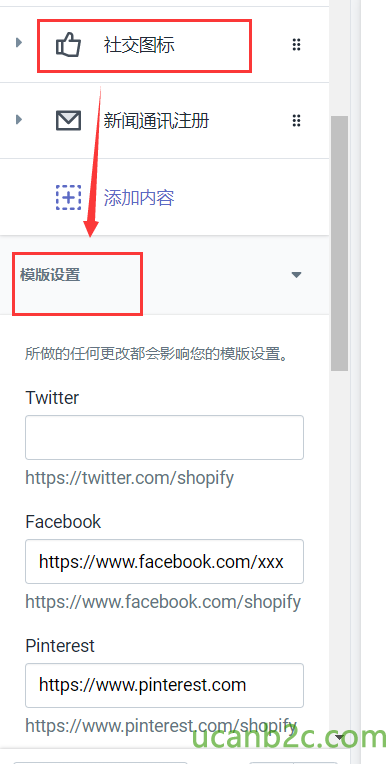
社交图标:点开下面的【模板设置】就可以设置相关的社交连接,FB主页等。这个也可以在全局设置那里填写。

这个是邮箱订阅文案:

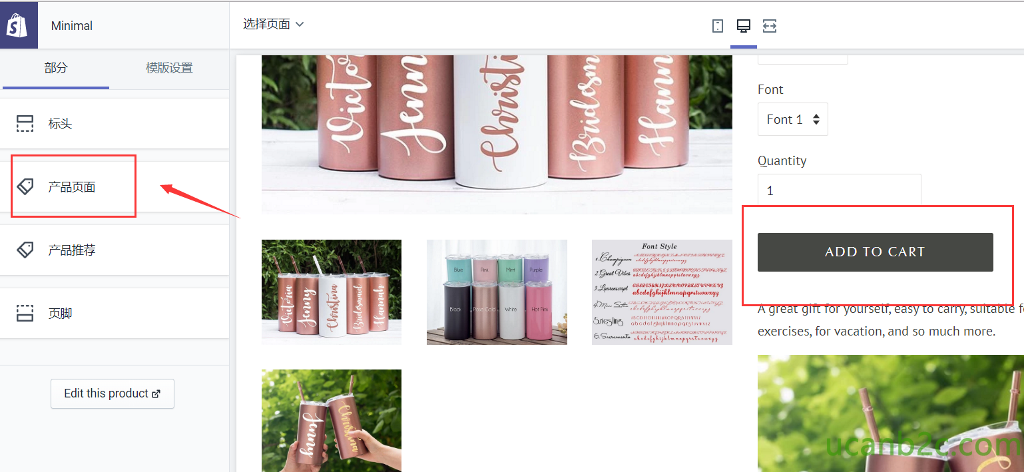
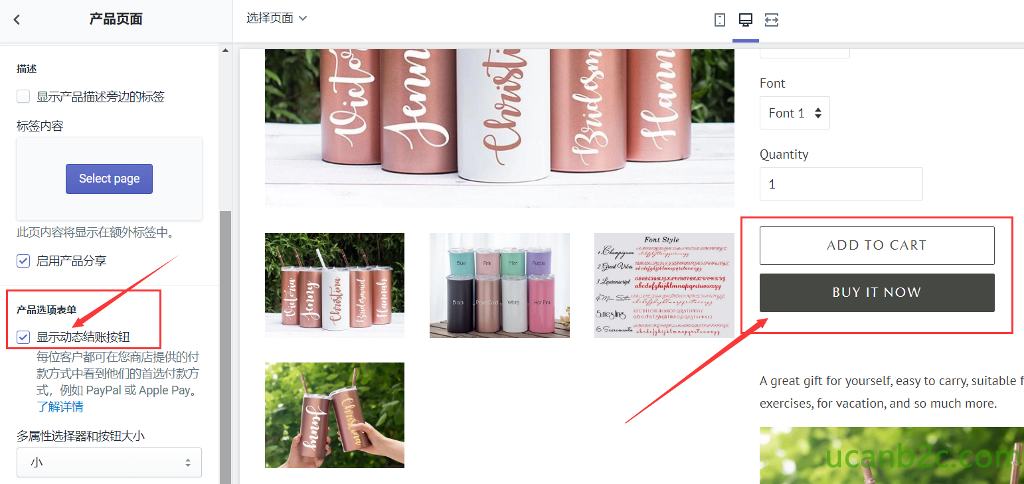
现在们切换一下面页,【选择页面】那里 我们选择一下【产品页面】,接着我点击左边的部分【产品页面】。

这里我想设置一下 【BUY IT NOW】按钮出来, 点击【显示动态结账按钮】这样就出来了,如下图:

好了,关于首页的【部分 section】我这里就不讲解了,留给大家自己学习,主要是大解点开善于观察就好了。有什么问题我们也可以群里交流。
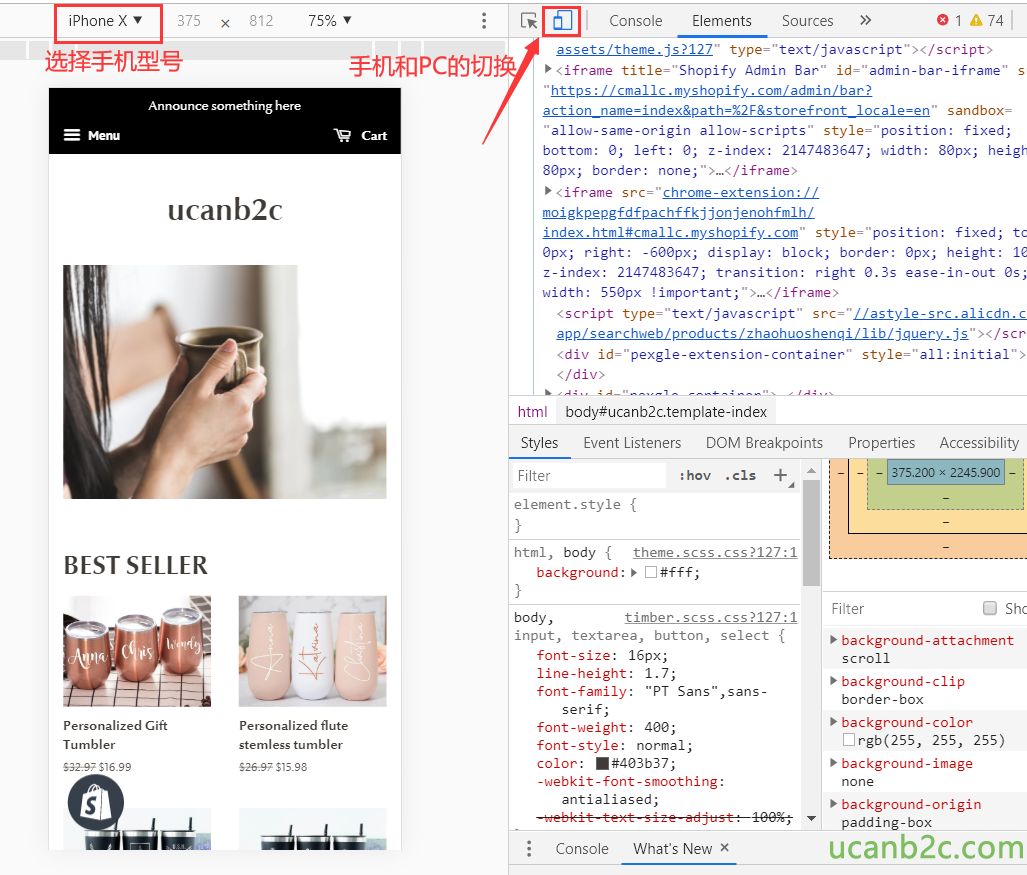
大家在装修的时候 一定要去预览PC端和手机端,而且手机端的是最重要的。基本做电商的,广告的成交会有差不多75%左右的流量来自手机端了。无论哪里的网站,你都可以通过谷歌浏览器,按F12 来切换到手机端的浏览:

大家一定要多测试,多预览效果。
现在给你复习一下,我们上面讲了装修界面的结构 有这些:
【标头】【部分】【页脚】【页面选择】【模板设置】 。
搞明白主题装修界面的结构之后,我想聪明的同学已经可以独立学习了。没有通过一次学习可以掌握所有主题的,但是结构都是一样的,只是具体的部分的设置不一样,可能有一些主题多一些,有一些主题可设置的少一些。这个时候就需你认真看部分设置的表述,揣摩它们的意思,然后多操作,多预览效果。
所以,不要拿到一个新主题,自己不看不学,就跑去问别人,我这里要这个效果,我要怎么怎么设置。人家手上没有你的主题,是没有办法具体回答你的操作步骤的。
当你掌握了主题的结构之后,就可以去学习不同主题了,有些主题森林买回来的主题比较复杂,记得先看他们的使用说明文档,一般都会有非常详细的说明。
当你在规划网站,想要实现某些功能时,你要优先通过多浏览不同的主题找到能够符合你需求的主题。再找遍所有主题都无法满足你后,如果功能不是非必要,你就要退而求其次了。最后才是你考虑叫人帮你做二次开发。因为买主题真的比主题的二次开始成本要低得多。
未经允许不得转载:UcanB2C-Shopify教程 » 6.2 主题装修结构讲解与Minimal主题设置演示
 UcanB2C-Shopify教程
UcanB2C-Shopify教程
最新评论
This excellent website certainly has all of the information
Do you mind if I quote a few of your posts as long as I prov
Great post! We will be linking to this particularly great co
Very good post! We are linking to this particularly great po